PageSpeed Insights
Wpływ na to, jak długo użytkownik zostanie na naszym serwisie, niewątpliwie ma szybkość ładowania strony. Jeśli strona „odpala” się długo, użytkownik szybko zrezygnuje z dalszego czekania i przejdzie do strony konkurencji. Aby odpowiednio zoptymalizować naszą witrynę pod kątem czasu ładowania się strony, warto skorzystać z darmowego narzędzia jakim jest PageSpeed Insights.
Narzędzie PageSpeed Insights raportuje czas ładowania strony na urządzeniach mobilnych i desktopowych oraz podaje wskazówki, jak można zoptymalizować serwis, aby działał wydajniej. Podążanie za tymi sugestiami sprawi, że użytkownik chętniej zostanie dłużej na naszej stronie. Warto pamiętać, że prędkość ładowania strony jest jednym z czynników wpływających na ustalenie rankingu Google. Dlatego też powinien być jednym z elementów działań takich jak optymalizacja strony w procesie pozycjonowania.

Raport tego narzędzia obejmuje dwa wskaźniki:
- Szybkość działania strony
- Optymalizacja
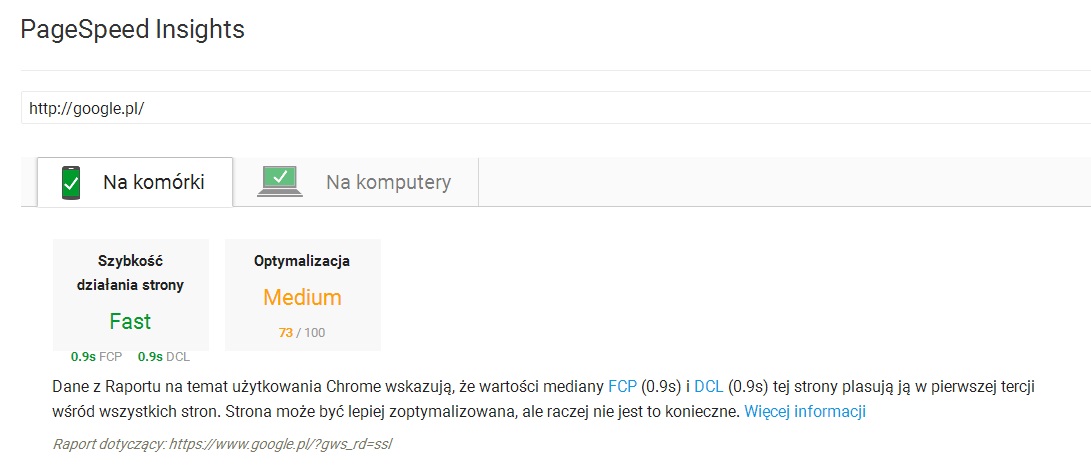
Poniżej przedstawiono taki raport dla przykładowej strony, w tym przypadku dla strony wyszukiwarki google.pl.

Jak widać na przedstawionym zrzucie, raport został podzielony na ten dla komórek i innych urządzeń mobilnych oraz dla komputerów czy laptopów.
FCP i DCL
Parametr szybkości ładowania strony obliczany jest na podstawie wartości mediany dwóch miar:
- FCP (First Contentful Paint) – raportuje czas, w którym przeglądarka rozpoczęła wczytywanie zawartości serwisu (tekst, grafiki, tabele), aż do momentu pełnego załadowania contentu. Jest to czas, w którym użytkownik po raz pierwszy może rozpocząć zapoznawać się z zawartością strony.
- DCL (DOMContentLoaded) – raportuje czas, w którym każdy znacznik HTML zostanie w pełni załadowany i sparsowany. DCL pomija czas ładowania stylów CSS, obrazów oraz JavaScriptu.
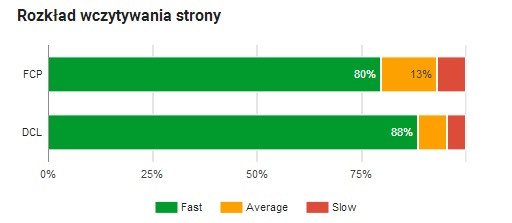
Rozkład wczytywania strony
Rozkład wczytywania strony dla każdej z powyższych miar został podzielony na kategorie, gdzie każda wartość została przedstawiona procentowo oraz przedstawiony przy pomocy jednego z trzech kolorów – zielonego, pomarańczowego oraz czerwonego:
- Fast (Szybkie),
- Average (Średnie),
- Slow (Wolne).

Sugestie optymalizacyjne
W zależności od tego jak wygląda raport naszego serwisu i statystyki ładowania strony, narzędzie zasugeruje wprowadzenie zmian optymalizacyjnych, które pomogą poprawić szybkość ładowania witryny, co wpłynie również na pozycjonowanie strony internetowych. Oto przykładowe wskazówki:
- wyeliminowanie kodu JavaScript i CSS, który powodują opóźnienia w renderowaniu,
- unikanie przekierowań stron docelowych,
- wykorzystanie pamięci podręcznej,
- optymalizacja obrazów (zredukowanie ich rozmiaru).





